回收机顶盒的地点在哪里?
50
2024-04-25
掌握一款专业的网页设计软件是至关重要的,对于那些对网页设计有兴趣的新手来说。不仅具备易学易用的特点,而Dreamweaver作为一款功能强大的网页设计软件,还能满足各种设计需求。从零开始学习网页设计,让您轻松掌握Dreamweaver的基本功能,本文将为大家分享Dreamweaver新手教程、打造出专业水准的网页设计作品。

1.Dreamweaver新手教程:为什么选择Dreamweaver?

易学易用,适用于各种设计需求等、介绍了选择Dreamweaver的原因和优势,包括功能强大。
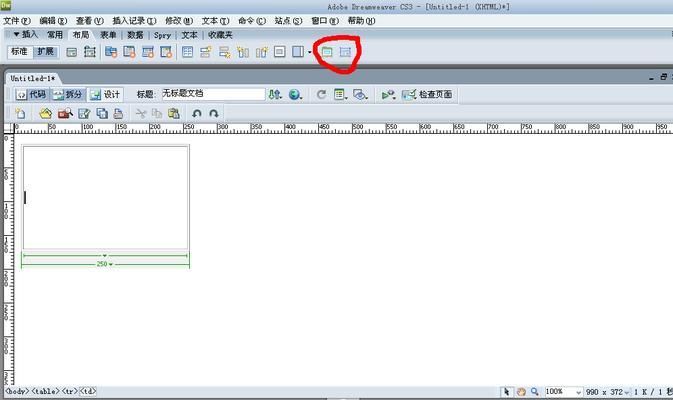
2.熟悉Dreamweaver界面:
工具栏、包括菜单栏,详细描述了Dreamweaver的界面布局和各个功能区域的作用,文件管理器等。

3.创建新网页项目:从空白开始
设置页面属性等,包括选择页面类型,介绍了如何在Dreamweaver中创建一个新的网页项目。
4.插入和编辑文本:文字是设计的灵魂
包括选择字体、设置文本样式等,详细介绍了在Dreamweaver中插入和编辑文本的方法,调整字号。
5.添加图像和媒体:
添加音频和视频等,包括插入图片,设置图片属性,介绍了如何在Dreamweaver中添加图像和媒体文件。
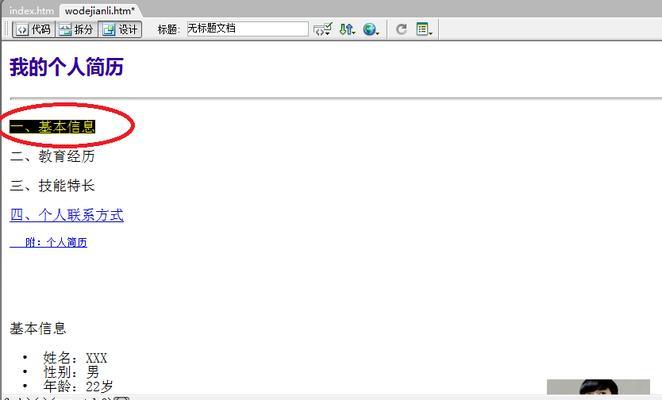
6.设计导航菜单:优化用户体验
制作下拉菜单等,详细描述了在Dreamweaver中设计导航菜单的方法,设置按钮样式,包括创建链接。
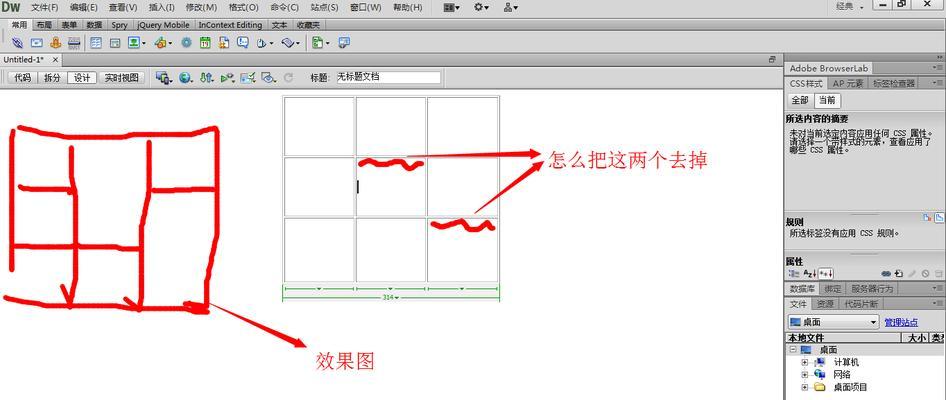
7.页面布局与网格系统:构建有序网页结构
对齐元素等、介绍了如何使用Dreamweaver的布局工具和网格系统来实现网页布局,调整大小,包括分割区域。
8.CSS样式与样式表:
包括设置背景,调整边框、详细介绍了在Dreamweaver中使用CSS样式和样式表来美化网页外观,改变字体等。
9.网页交互与动态效果:
应用动画等,介绍了在Dreamweaver中添加网页交互和动态效果的方法,制作幻灯片,包括创建按钮效果。
10.网页调试与测试:
测试多浏览器兼容性、包括检查链接、优化页面加载速度等,详细描述了在Dreamweaver中进行网页调试和测试的方法。
11.网页发布与托管:让作品亮相
并选择合适的托管服务商来展示自己的作品,介绍了如何使用Dreamweaver将网页发布到服务器上。
12.备份与维护网页:
更新内容、保护网页安全等,包括定期备份文件、详细介绍了在Dreamweaver中进行网页备份和维护的方法。
13.Dreamweaver扩展与资源:
帮助读者进一步提升网页设计技能,模板和教程等,包括插件、介绍了Dreamweaver的扩展和资源。
14.提升设计技巧:不断学习与实践
学习新的技术和趋势,包括参考优秀设计作品,详细描述了提升网页设计技巧的方法,不断实践和反思等。
15.结语:成为Dreamweaver网页设计高手
鼓励读者通过学习本文中的Dreamweaver新手教程、不断提升自己的网页设计技能,成为Dreamweaver的高手,全文内容。
我们希望读者能够从零开始学习网页设计,通过本文的Dreamweaver新手教程,并掌握Dreamweaver的基本功能。还是设计导航菜单,Dreamweaver都能提供便捷的工具和功能来帮助您创建专业水准的网页设计作品、页面布局和网页交互等方面、无论是插入文本、添加图像和媒体。您将成为一位精通Dreamweaver的网页设计高手,不断学习和实践。让我们一起开始这个激动人心的学习之旅吧!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。