JS数组分割函数怎么用?常见问题有哪些?
48
2024-06-14
在JavaScript中,数组是一种重要的数据结构,它可以存储多个值,并且可以根据索引来访问这些值。但是,在实际应用中,正确地定义和使用JavaScript数组并不容易。本文将深入探讨JavaScript数组的定义方法,并介绍其常见的应用场景。

一:什么是JavaScript数组
JavaScript数组是一种特殊的对象类型,它可以存储多个值,并且通过索引来访问和操作这些值。数组的长度可以动态变化,可以包含不同类型的元素。
二:使用字面量定义数组
在JavaScript中,我们可以使用字面量的方式来定义一个数组。使用方括号([])将多个元素包裹起来,并使用逗号分隔它们。`letnumbers=[1,2,3,4,5];`这样就定义了一个包含5个数字的数组。

三:使用构造函数定义数组
除了字面量方式,我们还可以使用Array构造函数来定义一个数组。通过`newArray()`来创建一个空数组,或者通过`newArray(length)`来创建一个指定长度的数组。
四:如何访问和修改数组元素
通过索引值可以访问和修改数组中的元素。数组的索引从0开始,通过将索引值放在方括号中来访问元素,例如`numbers[0]`代表数组numbers的第一个元素。
五:常用的数组方法介绍
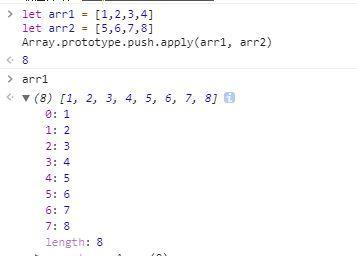
JavaScript提供了丰富的数组方法,用于对数组进行操作和处理。push()方法用于向数组末尾添加一个或多个元素,pop()方法用于移除并返回数组的最后一个元素等。

六:数组的常见遍历方式
遍历数组是常见的操作之一,我们可以使用for循环、forEach()方法、map()方法等方式来遍历数组中的每个元素,并执行相应的操作。
七:多维数组的定义和访问
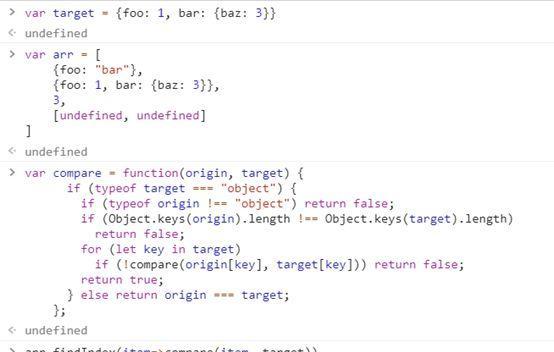
除了一维数组,JavaScript还支持多维数组的定义和访问。通过在数组中嵌套其他数组来创建多维数组,可以使用多重索引来访问和修改多维数组中的元素。
八:常见的数组排序算法
排序是数组处理中常见的需求,JavaScript提供了多种排序算法。可以使用sort()方法对数组进行升序排序,使用reverse()方法对数组进行逆序操作。
九:数组的应用场景之一——数据存储和处理
由于数组可以同时存储多个值,因此在实际应用中常被用于数据存储和处理。可以使用数组来存储用户的输入数据,或者对获取到的数据进行处理和计算。
十:数组的应用场景之二——循环操作和迭代
数组的遍历和循环操作在实际应用中非常常见。通过遍历数组,我们可以对其中的每个元素执行相同的操作,或根据特定条件对元素进行筛选和处理。
十一:数组的应用场景之三——图表和可视化展示
在图表和可视化展示中,数组被广泛应用。通过将数据存储在数组中,可以方便地进行图表的生成和更新,并将数据可视化展示给用户。
十二:数组的应用场景之四——缓存和快速访问
数组在缓存和快速访问方面具有优势。由于数组的元素在内存中是连续存储的,因此可以通过索引值快速访问到特定位置的元素,提高数据读取效率。
十三:数组的性能考虑
在处理大量数据时,数组的性能是需要考虑的因素之一。通过合理的算法选择和优化代码,可以提高数组操作的性能,例如避免使用过多的嵌套循环等。
十四:数组方法的返回值和副作用
需要注意的是,JavaScript中的数组方法有些是返回新数组,有些是对原数组进行修改。在应用中,我们需要清楚方法的返回值和副作用,并根据需要做出相应的处理。
十五:
JavaScript中正确定义和使用数组非常重要,本文介绍了数组的定义方法、访问和修改元素的方式、常用的数组方法、多维数组的应用、数组在不同场景下的应用等。希望读者通过本文的学习,能够深入理解JavaScript数组,并能灵活运用于实际开发中。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。