实现表头锁定的技巧与方法(优化表格显示,提升用户浏览体验)
在进行数据展示和分析的过程中,表格是一种常见且重要的数据展示方式。然而,当数据较多时,表格的表头往往会随着滚动而消失,给用户带来不便。本文将分享一些技巧和方法,帮助读者实现表头锁定,提高表格的可读性和用户体验。

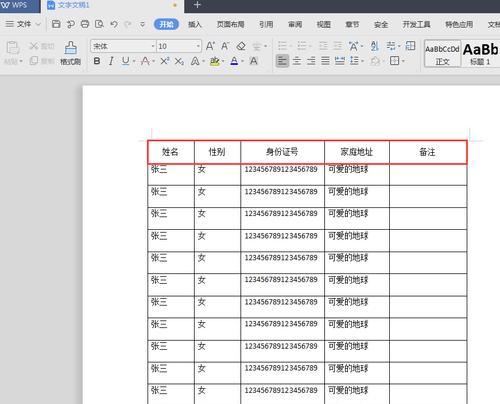
1.初始设置:设置表格的表头行或单元格为固定行或单元格,以确保在滚动时保持可见。

-使用HTML和CSS代码对表格进行样式设置。
-选择合适的标签和属性,如"th"标签和"position:fixed"属性。
2.设置CSS样式:通过设置CSS样式来固定表头的位置,使其在滚动时保持可见。

-使用"position:sticky"属性来实现表头固定。
-设置合适的top值和z-index值,确保表头正确显示并覆盖其他内容。
3.使用JavaScript库:利用现有的JavaScript库来实现表头锁定功能,简化开发流程。
-使用常见的库,如jQuery、Bootstrap等,它们提供了方便易用的表格插件。
-遵循文档和示例,按照要求进行配置和使用。
4.自定义实现:根据特定需求,自己编写代码来实现表头锁定功能。
-使用JavaScript或其他前端语言,针对特定的表格结构编写代码。
-根据页面滚动事件,计算表头的位置并进行相应的定位操作。
5.处理大数据量:对于大数据量的表格,采用分页加载和虚拟滚动等技术优化性能。
-将表格内容分页加载,只显示当前页面的数据,减少页面加载时间。
-使用虚拟滚动技术,只渲染可见区域的数据,提高浏览速度和用户体验。
6.响应式设计:考虑不同设备上的显示效果,优化表格在不同屏幕大小下的表现。
-使用CSS媒体查询来设置不同屏幕尺寸下的样式和布局。
-考虑使用响应式表格插件,能够自适应不同设备并具有表头锁定功能。
7.兼容性处理:确保表头锁定功能在不同浏览器和操作系统下正常工作。
-在代码中使用适当的前缀和兼容性处理,以保证在各浏览器中均可正常显示。
-进行跨浏览器和跨平台的测试,修复兼容性问题。
8.高级功能:增加一些高级功能,提升表格的交互性和功能性。
-添加排序、筛选和搜索功能,方便用户快速找到所需的数据。
-支持编辑和导出功能,使用户可以对表格数据进行修改和导出。
9.用户体验优化:从用户角度出发,提供更好的表格展示和操作体验。
-优化表格的颜色、字体、行高等样式,使其易于阅读和辨识。
-添加合适的鼠标样式、提示信息等,提供更直观的操作指引。
10.锁定列功能:除了锁定表头,还可以实现锁定列的功能,使重要数据始终可见。
-根据表格需求,选择合适的插件或自定义实现锁定列功能。
-设置固定宽度或百分比宽度,确保锁定列在滚动时保持可见。
11.响应滚动事件:监听滚动事件,实时调整表头位置以保持锁定效果。
-使用JavaScript代码监听页面滚动事件,并获取滚动距离。
-根据滚动距离计算表头的位置,实时进行定位调整。
12.表格样式优化:利用CSS样式优化表格的显示效果,提升整体美观性。
-使用合适的颜色、边框、背景等样式设置,使表格更具有吸引力。
-注意字体大小和行高等细节,保证信息展示清晰可读。
13.调试和测试:在实现表头锁定功能后进行调试和测试,确保其正常运行。
-使用浏览器开发者工具进行调试,查看元素定位和样式设置是否正确。
-在不同设备和浏览器上进行测试,验证表头锁定功能的兼容性和稳定性。
14.用户反馈收集:定期收集用户反馈,了解并改进表头锁定功能的问题。
-在页面上添加反馈入口或使用调查问卷等方式,收集用户意见和建议。
-针对用户反馈的问题,及时修复和改进表头锁定功能。
15.持续优化:随着技术的发展和用户需求的变化,不断优化表头锁定功能。
-关注新的技术和插件,了解和尝试更高效的实现方式。
-根据用户需求和反馈,持续改进表头锁定功能,提升用户体验。
通过本文的介绍,读者可以了解到多种实现表头锁定的技巧与方法。无论是通过设置CSS样式、使用JavaScript库,还是自定义编码实现,都可以提高表格的可读性和用户体验。同时,我们也应该关注兼容性、响应式设计和用户反馈,不断优化表头锁定功能,满足用户需求。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。