JS数组分割函数怎么用?常见问题有哪些?
59
2024-07-06
在JavaScript编程中,经常需要对数组进行操作。有时候,我们需要从数组中删除特定的对象。本文将探讨如何使用JavaScript来实现这一功能,以帮助读者更好地理解和运用该语言。

1.使用splice()方法删除指定对象

splice()方法是JavaScript中用于对数组进行修改的常用方法之一。它可以删除数组中的元素,并可选地替换它们。我们可以使用splice()方法来删除指定的对象,并在必要时插入新的元素。
2.使用filter()方法创建一个新数组
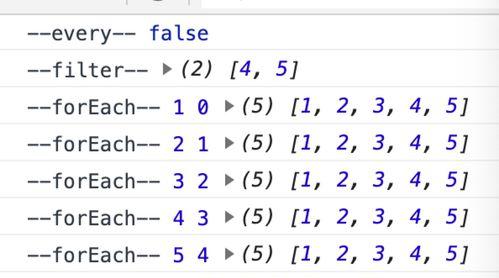
filter()方法是JavaScript中用于创建新数组的常用方法之一。它通过筛选出符合特定条件的元素来创建一个新数组。我们可以使用filter()方法来创建一个不包含指定对象的新数组。

3.使用for循环遍历并删除指定对象
for循环是一种常见的迭代数组元素的方法。我们可以使用for循环来遍历数组,并使用条件语句判断是否为指定对象。如果是,就将其从数组中删除。
4.使用indexOf()和splice()方法联合删除指定对象
indexOf()方法可以用于查找数组中指定元素的索引。结合splice()方法,我们可以根据索引删除指定对象。这种方法能够更快速地定位并删除指定对象。
5.使用findIndex()和splice()方法联合删除指定对象
findIndex()方法与indexOf()类似,它可以查找数组中满足特定条件的元素的索引。通过结合splice()方法,我们可以使用findIndex()来删除指定对象。
6.使用forEach()方法遍历并删除指定对象
forEach()方法是JavaScript中用于迭代数组元素的方法之一。我们可以使用它来遍历数组,并使用条件语句判断是否为指定对象。如果是,就将其从数组中删除。
7.使用while循环遍历并删除指定对象
while循环是一种常见的循环结构,用于迭代数组元素。我们可以使用while循环来遍历数组,并使用条件语句判断是否为指定对象。如果是,就将其从数组中删除。
8.使用map()方法创建一个新数组
map()方法是JavaScript中用于对数组中的每个元素进行操作的常用方法之一。我们可以使用map()方法来创建一个新数组,并排除指定对象。
9.使用reduce()方法创建一个新数组
reduce()方法是JavaScript中用于对数组中的元素进行归纳操作的常用方法之一。我们可以使用reduce()方法来创建一个新数组,并排除指定对象。
10.使用ES6的filter()和箭头函数删除指定对象
ES6引入了箭头函数,它提供了更简洁的语法来定义函数。结合filter()方法和箭头函数,我们可以轻松地删除指定对象。
11.使用ES6的findIndex()和箭头函数删除指定对象
ES6的箭头函数可以简化编写代码的过程,并与findIndex()方法结合使用,我们可以使用更少的代码来删除指定对象。
12.使用ES6的forEach()和箭头函数删除指定对象
ES6的forEach()方法与箭头函数搭配使用,可以帮助我们以更简洁的方式遍历数组,并删除指定对象。
13.使用ES6的some()和splice()方法删除指定对象
ES6的some()方法可以在数组中找到满足特定条件的元素。通过结合splice()方法,我们可以使用some()方法来删除指定对象。
14.使用ES6的includes()和splice()方法删除指定对象
ES6的includes()方法可以判断数组中是否包含指定元素。结合splice()方法,我们可以使用includes()来删除指定对象。
15.小结:各种方法的优缺点和适用场景
通过对不同方法的探索和比较,本文了各种方法删除指定对象的优缺点以及适用场景,帮助读者在实际项目中选择最合适的方法。
本文探讨了多种方法来使用JavaScript从数组中删除指定对象。无论是使用splice()、filter()、for循环、indexOf()还是其他方法,都可以根据具体需求选择合适的方法来删除指定对象。读者可以根据本文提供的方法和建议,在实际项目中灵活运用,提高编程效率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。