我的世界泰坦机甲模组怎么安装?新手如何玩转泰坦机甲?
33
2024-11-27
在设计文章版式时,我们经常需要使用一些视觉元素来增强文章的可读性和美感。一页有时会显得过于空白,而一个精心设计的页脚横线可以为文章增加一份独特的风格。本文将介绍如何通过页脚添加横线,以及一些简便方法和关键技巧,帮助您打造出更具吸引力的文章版式。

段落
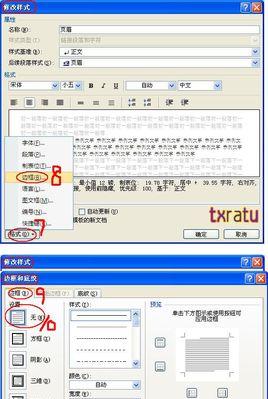
1.如何设置页脚:打开您的编辑软件,在文章页面下方选择页脚选项。根据软件的不同,您可以选择在“插入”或“布局”菜单中找到页脚选项。
2.选择合适的线条样式:根据文章主题和风格,选择适合的线条样式。可以是细线、粗线,甚至是带有装饰性图案的线条。
3.调整线条长度和粗细:在设置好线条样式后,可以根据需要调整线条的长度和粗细。通过微调这些参数,您可以使横线更好地适应文章版式。
4.考虑与页眉的协调:如果您的文章中已经使用了页眉,那么在设计页脚横线时,请考虑与页眉的协调。可以选择与页眉风格相似的线条样式,以达到整体的统一感。
5.搭配合适的颜色:除了线条样式外,还可以选择合适的颜色来增强页脚横线的效果。可以尝试与文章中其他元素或配色方案相匹配的颜色。
6.使用分割线代替横线:如果您觉得传统的横线不够创新,可以尝试使用分割线代替。分割线可以是波浪线、点线等形式,更加个性化。
7.利用图案或装饰物:为了使页脚横线更加独特,您还可以添加一些图案或装饰物。在横线两侧添加一些小花朵、星星等,以增加视觉吸引力。
8.注意页脚在设计页脚横线时,请注意不要让它过于突兀,遮挡了重要的信息。确保页脚内容与文章主题和版式相协调。
9.控制横线的位置:除了长度和粗细,还可以通过调整横线的位置来使版式更加优雅。将横线放在页面底部或底部边缘,可以使整体看起来更加平衡。
10.考虑不同设备上的显示效果:请记住,文章将在不同设备上阅读,例如计算机、平板和手机。在设计页脚横线时,请确保它在不同设备上都能够正常显示。
11.避免过度装饰:尽管我们想要通过页脚横线增加版式的吸引力,但请注意避免过度装饰。太多的线条、图案和装饰物可能会让文章看起来混乱而不专业。
12.线条对比度的选择:如果您的文章背景较为复杂或图文并茂,选择适当的线条对比度非常重要。确保线条能够清晰可见,同时与背景和文章内容相协调。
13.线条的延伸:为了增加页脚横线的效果,您可以将线条延伸到页边距之外。这样一来,线条不仅仅停留在页面底部,还可以在一定程度上扩展至整个页面。
14.线条的透明度:如果您希望页脚横线不过于突出,可以尝试调整线条的透明度。通过降低线条的不透明度,可以使其更加融入页面,起到点缀的作用。
15.与实践:通过页脚添加横线是一种简单而有效的方法,可以提升文章版式的吸引力。在设计过程中,请根据文章主题和风格选择合适的线条样式、长度、粗细、颜色等参数。同时,不要忽视横线与页眉、背景和内容的协调性。通过合理运用这些技巧,您将能够打造出独特而优雅的文章版式。
通过页脚添加横线是一种简单而有效的方式,可以为文章版式增加独特的风格。在设计过程中,我们应该选择合适的线条样式、长度、粗细和颜色,并注意与页眉、背景和内容的协调性。同时,我们还可以尝试使用分割线、图案或装饰物来增强页脚横线的效果。希望这些技巧能够帮助您打造出更具吸引力的文章版式。
在网页设计中,为了增加页面的美观度和可读性,我们经常会为网页添加一些装饰元素,例如页脚横线。本文将介绍如何使用CSS代码来实现在页面底部添加横线作为页脚的装饰,让你的网页看起来更专业和吸引人。
段落
1.使用CSS选择器为页脚元素添加样式
在CSS代码中,通过使用合适的选择器,你可以选中页面中的特定元素并为其添加样式。在本例中,我们需要选中页面底部的页脚元素,并为其添加横线样式。
2.设置页脚横线的样式
通过CSS属性和值,你可以定义横线的样式,包括线条宽度、颜色和类型。根据你的设计需求,你可以选择不同的样式来适应不同的网页。
3.使用伪类选择器来实现悬浮效果
除了基本的样式设置,你还可以使用CSS伪类选择器来为页脚横线添加一些交互效果,例如悬浮时颜色变化或动画效果,让你的网页更加生动。
4.使用媒体查询实现响应式设计
在如今的多设备浏览时代,响应式设计已成为一个必备技能。你可以使用媒体查询来调整页脚横线的样式,使其在不同的设备上呈现最佳效果。
5.通过调整间距和对齐方式来优化页面布局
除了添加横线样式,你还可以通过调整页脚元素的间距和对齐方式来优化页面的整体布局。合理的布局可以使页面看起来更加清晰和整洁。
6.添加背景颜色或背景图像以增强视觉效果
为了进一步增强页面的视觉效果,你可以考虑为页脚元素添加背景颜色或背景图像。选择合适的颜色或图像可以使你的网页更加吸引人。
7.使用CSS3特性来实现更复杂的效果
CSS3提供了许多强大的特性,例如渐变、阴影和动画等。你可以利用这些特性来实现更复杂和独特的页脚横线效果,使你的网页脱颖而出。
8.考虑不同浏览器的兼容性
在设计网页时,你需要考虑不同浏览器的兼容性。一些CSS属性和特性在不同的浏览器中可能表现不同,因此你需要测试和调整你的代码以确保在各个浏览器中都能正常显示。
9.使用CSS预处理器来简化代码编写
如果你对CSS预处理器(如Sass或Less)有所了解,你可以使用它们来简化代码编写并提高效率。预处理器提供了许多便捷的功能,例如变量、嵌套和混合等,使CSS代码更易于维护和扩展。
10.考虑可访问性和SEO优化
在设计网页时,你还需要考虑到可访问性和SEO优化。确保你的页脚横线不会影响页面的可读性和可访问性,并为搜索引擎提供适当的标记和关键字。
11.页面加载性能优化
添加过多的装饰元素可能会影响页面加载性能,导致页面加载缓慢。在设计页脚横线时,你需要注意其对页面加载速度的影响,并进行优化。
12.考虑到用户体验和用户界面设计原则
用户体验是设计网页时需要优先考虑的因素之一。你需要确保页脚横线不会干扰用户的浏览和操作,符合用户界面设计的原则,提供良好的用户体验。
13.参考其他网页的设计灵感
如果你对如何设计页脚横线还没有明确的想法,你可以参考其他网页的设计灵感。观察其他网页是如何使用页脚横线装饰的,从中获得一些设计灵感。
14.尝试不同的样式和效果
在设计过程中,不要害怕尝试不同的样式和效果。通过实验和调整,你可以找到最适合你网页的页脚横线样式,使其与整体设计风格相匹配。
15.
通过学习如何使用CSS代码为网页添加精美的页脚横线,你可以提升你网页的美观度和专业度。记住要考虑可访问性、SEO优化、页面加载性能和用户体验等因素,在设计过程中保持灵活性和创造力。
通过本文介绍的方法和技巧,你现在应该能够熟练地使用CSS代码为页面底部添加横线作为页脚的装饰了。记住在设计过程中要灵活运用不同的样式和效果,以满足不同页面的需求。同时,务必考虑到可访问性、SEO优化、页面加载性能和用户体验等因素,以提供优秀的网页设计。加油!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。