图片压缩到指定KB大小如何保持原尺寸?
80
2024-12-06
在数字时代,图片是我们生活中不可或缺的一部分。然而,大尺寸的图片文件可能会对网页加载速度产生影响,特别是对于移动设备用户来说。为了减小图片文件的大小,提高网页加载速度,我们可以利用PS软件进行批量压缩。本文将介绍如何使用PS软件进行批量压缩图片大小的方法。

1.选择合适的软件版本和工具栏设置
在使用PS进行批量压缩之前,首先需要选择合适的软件版本,并正确设置工具栏选项,以便进行有效的操作。
2.打开需要批量压缩的图片文件夹
在PS软件中,通过点击“文件”选项,选择“打开”,然后找到需要压缩的图片文件夹并打开。
3.选择需要压缩的图片文件
在打开的文件夹中,按住Ctrl键并逐个点击需要压缩的图片文件,或者按住Shift键并点击第一个和最后一个文件以选择多个连续的文件。
4.选择“图像处理器”工具
在PS软件中,点击“文件”选项,选择“脚本”,再选择“图像处理器”。这个工具可以帮助我们批量处理图片文件。
5.设置压缩选项
在图像处理器窗口中,选择“文件处理”选项卡。在这里,我们可以选择输出文件夹,设置文件命名规则,并选择压缩格式和压缩质量。
6.调整图片尺寸
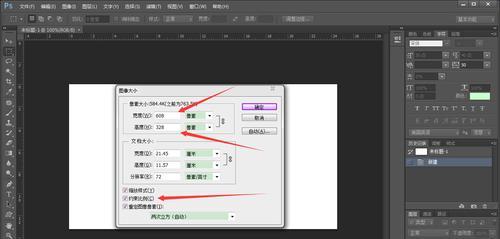
在图像处理器窗口的“尺寸调整”选项卡中,我们可以设置压缩后的图片尺寸。通过调整宽度和高度的数值,或者选择百分比调整,可以有效地减小图片文件的大小。
7.添加其他处理选项
如果需要对图片进行其他处理,比如调整亮度、对比度、色彩等,可以在图像处理器窗口的“脚本”选项卡中添加其他的脚本操作。
8.点击“运行”开始批量压缩
当所有的设置都完成之后,点击图像处理器窗口右下角的“运行”按钮,PS软件将开始批量压缩所选的图片文件,并将结果保存到指定的输出文件夹中。
9.等待压缩过程完成
根据图片数量和大小的不同,压缩过程可能需要一段时间。请耐心等待PS软件完成批量压缩操作。
10.检查压缩结果
完成压缩后,我们可以打开输出文件夹,检查压缩后的图片文件大小和质量。确保压缩效果符合要求。
11.备份原始图片文件
在进行批量压缩之前,建议先备份原始的图片文件。这样可以确保在压缩过程中出现意外情况时,仍能保留原始的高质量图片。
12.批量压缩的注意事项
在进行批量压缩时,我们需要注意一些细节,比如选择合适的压缩格式和质量,避免过度压缩损失图片细节,以及及时更新PS软件版本以获取更好的压缩效果。
13.其他图片压缩工具的选择
除了PS软件,还有许多其他的图片压缩工具可供选择。根据自己的需求和喜好,可以尝试不同的工具来找到最适合自己的图片压缩方法。
14.图片压缩的优势和应用领域
通过批量压缩图片大小,我们可以有效地减小图片文件的大小,提高网页加载速度,并且节省存储空间。这在网站设计、移动应用开发等领域都具有重要的应用价值。
15.结语
利用PS软件进行批量压缩图片大小是一个简单而有效的方法,可以帮助我们快速处理大量图片文件,减小文件大小,提高网页加载速度。同时,我们也可以尝试其他的图片压缩工具来寻找更适合自己需求的方法。无论使用何种方法,重要的是要保证压缩效果符合要求,并且备份原始图片文件以防万一。
在现代互联网时代,网页加载速度成为了用户体验的重要指标之一。而图片的大小直接影响着网页加载速度,因此压缩图片大小成为了提升网页性能的关键步骤之一。本文将介绍如何使用PS批量压缩图片大小,以提升网页加载速度和用户体验。
一:什么是PS批量压缩图片大小
在网页开发过程中,经常需要使用许多图片素材,但原始图片的尺寸可能过大,导致网页加载缓慢。而PS(Photoshop)是一款功能强大的图像处理软件,可以用来对图片进行编辑和优化。使用PS批量压缩图片大小是一种高效的方式,能够同时处理多个图片,节省时间和精力。
二:为什么要压缩图片大小
大尺寸的图片会占用更多的存储空间和带宽,并且加载速度较慢,影响用户体验。压缩图片大小可以减少文件的体积,从而加快网页的加载速度,提高用户的浏览体验。同时,压缩后的图片也可以减少服务器的负载,提高网站的性能。
三:如何在PS中批量压缩图片大小
1.打开PS软件,并选择“文件”菜单下的“脚本”选项;
2.在弹出的菜单中选择“图像处理器”;
3.在图像处理器中,点击“选择”按钮,选择要处理的图片文件夹;
4.在右侧设置面板中,选择要输出的文件夹和压缩选项,如JPEG格式、压缩质量等;
5.点击“运行”按钮,开始批量压缩图片大小。
四:选择合适的压缩参数
在压缩图片大小时,需要根据实际需求选择合适的压缩参数。一般来说,JPEG格式是常用的图片格式,可以选择适当的压缩质量,一般在70%至90%之间。如果要求更高的压缩率,可以选择更低的压缩质量,但同时也会影响图片的清晰度。
五:注意保持图片的比例
在压缩图片大小时,需要注意保持图片的比例,避免出现变形或拉伸的情况。可以在PS中设置固定宽度或高度的参数,从而保持图片的原始比例。同时,也可以在压缩后的图片中进行进一步的裁剪和调整,以达到更好的效果。
六:使用PS动作批量处理图片
除了使用图像处理器外,还可以利用PS的动作功能来批量处理图片。可以录制一组操作步骤,并在需要时重新运行这些步骤,从而实现批量压缩图片大小的目的。通过动作功能,可以更加灵活地处理不同类型和尺寸的图片。
七:根据不同设备选择不同尺寸的图片
随着移动设备的普及,网页需要适配不同屏幕尺寸的设备。在批量压缩图片大小时,可以根据不同设备选择不同尺寸的图片。通过在PS中设置输出尺寸选项,可以同时生成适合不同设备的图片,提高网页的响应性能。
八:如何评估压缩效果
在压缩图片大小后,需要评估压缩效果是否满足需求。可以通过观察图片的清晰度、色彩还原度和文件大小等指标来评估。同时,在网页加载速度上进行测试,以确保压缩后的图片能够提升网页的加载速度。
九:其他图片压缩工具的使用
除了PS外,还有许多其他图片压缩工具可以使用,如TinyPNG、ImageOptim等。这些工具可以自动压缩图片大小,并保持高质量的图片效果。根据实际需求选择合适的压缩工具,可以提高工作效率和图片压缩的效果。
十:注意版权和图片来源
在使用图片时,需要注意版权和图片来源的问题。遵守版权法律和规定,使用合法的图片资源,以避免侵权纠纷。可以使用正版图库或授权图片,或者在免费图片库中寻找合适的素材,确保使用的图片符合法律和伦理要求。
十一:其他优化网页加载速度的方法
除了压缩图片大小外,还有许多其他方法可以优化网页的加载速度。如合并和压缩CSS、JavaScript文件,使用浏览器缓存等。综合运用这些优化技巧,可以进一步提升网页的性能和用户体验。
十二:注意权衡压缩效果与图片质量
在进行图片压缩时,需要权衡压缩效果与图片质量之间的关系。过度压缩可能会导致图片失真、细节丢失等问题,影响用户体验。在压缩图片大小时,需要找到一个平衡点,既能减小图片的文件大小,又能保持较好的图片质量。
十三:实时调整和改进压缩效果
在实际使用中,可能会遇到压缩效果不理想的情况。这时可以根据具体需求和反馈进行实时调整和改进。可以尝试不同的压缩参数、比例和格式,以获得更好的压缩效果。
十四:经验和技巧
通过使用PS批量压缩图片大小,可以有效提升网页加载速度和用户体验。选择合适的压缩参数、保持图片比例、根据设备选择不同尺寸的图片等技巧,都可以帮助我们更好地进行图片压缩工作。
十五:小结
在网页开发中,优化图片加载速度是提升用户体验的重要一环。使用PS批量压缩图片大小是一种高效的方式,能够快速处理大量图片,并提升网页的响应性能。通过合理选择压缩参数、保持图片比例和评估压缩效果等步骤,可以获得更好的图片压缩结果。同时,也可以结合其他网页优化技巧,共同提升网页的加载速度和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。