魔兽世界plasp解封的方法有哪些?
25
2024-12-30
随着互联网的快速发展,越来越多的人开始使用电子设备浏览网页。然而,由于不同人的视力差异和阅读习惯的不同,网页上的字体大小成为影响用户体验的一个重要因素。本文将介绍一些调整网页字体大小的技巧,帮助网页设计者打造更好的用户体验。

1.设置默认字体大小

合理设置默认字体大小是保证网页在大多数用户设备上显示正常的基础。一般来说,16像素是一个较为合适的默认字体大小。
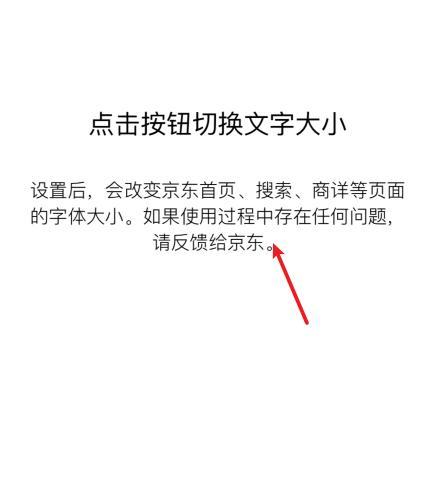
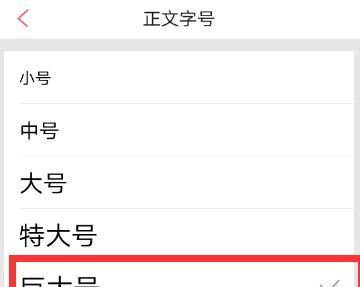
2.提供字体放大缩小功能
为了满足不同用户群体对字体大小的需求,设计师应该在网页上提供字体放大缩小的功能按钮,让用户可以根据自己的需要调整字体大小。

3.使用相对单位进行字体设置
在CSS样式表中使用相对单位(如em或rem)进行字体设置,可以实现字体大小的相对调整,而不会受到用户设备或浏览器默认设置的限制。
4.考虑响应式设计
针对不同设备上的字体大小需求,设计师可以采用响应式设计,根据屏幕尺寸和分辨率自动调整字体大小,确保用户在不同设备上都能够获得良好的阅读体验。
5.避免过小或过大的字体
在设计网页时,应避免使用过小或过大的字体。过小的字体会导致用户难以阅读,而过大的字体则可能会破坏网页布局和美观。
6.优化行间距和字间距
适当调整行间距和字间距可以改善网页的可读性。行间距过小会导致行与行之间难以区分,而过大则会导致阅读速度变慢。字间距过小会影响字母的辨识度,而过大则会影响文字的整体连贯性。
7.考虑特殊用户需求
一些用户可能具有特殊的视力或阅读障碍,设计师应该考虑为这些用户提供特殊的字体大小调整选项或辅助功能,以确保他们也能够方便地浏览网页内容。
8.使用合适的字体类型和颜色
选择适合阅读的字体类型和颜色也是提高用户体验的重要因素。清晰易读的字体和适合阅读的颜色搭配可以使用户更加舒适地阅读网页内容。
9.注意不同屏幕尺寸下的字体显示效果
不同设备上的屏幕尺寸和分辨率差异会导致字体显示效果的差异。设计师应该在不同屏幕尺寸下测试和优化字体显示效果,确保在各种设备上都能够清晰可读。
10.避免使用图片代替文本
在网页中使用图片代替文本会导致字体无法调整,不利于用户进行阅读和搜索引擎的识别。尽量使用文本实现网页内容,以便用户自由调整字体大小。
11.根据内容重要性设置字体大小
在网页设计中,可以根据内容的重要性适当调整字体大小。重要的标题和关键信息可以使用较大的字体,以引起用户的注意。
12.考虑国际化需求
如果网页面向国际用户,设计师应该考虑不同语言对字体大小的需求差异,以确保在各个语言环境下都能够提供良好的阅读体验。
13.提供字体大小调整的提示和说明
在网页上提供字体大小调整的功能时,设计师可以添加相应的提示和说明,帮助用户了解如何使用这些功能,并根据自己的需求进行字体调整。
14.考虑打印时的字体大小
在网页设计中,应该考虑用户可能将网页内容打印出来阅读的情况。适当调整打印时的字体大小可以确保打印出来的内容清晰可读。
15.不断优化和测试
网页设计是一个持续不断的过程,设计师应该根据用户反馈和数据分析,不断优化和测试字体大小的设置,以提供更好的用户体验。
通过合理设置默认字体大小、提供放大缩小功能、使用相对单位进行字体设置等技巧,设计师可以打造更好的用户体验,让网页字体大小适应不同用户需求。同时,还应考虑响应式设计、优化行间距和字间距、注意特殊用户需求等因素,以满足各种用户的阅读需求。不断优化和测试字体大小设置,可以提升网页的可读性和用户满意度。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。