JS数组分割函数怎么用?常见问题有哪些?
36
2025-01-11
在使用JavaScript开发时,我们经常需要对数组进行操作。有时候,我们需要从一个数组中删除另一个数组中的数据。这种操作可能涉及到多个步骤和技巧。本文将介绍如何使用JavaScript中的数组方法来删除一个数组中的另一个数组的数据,并提供一些实用的示例和解释。

段落
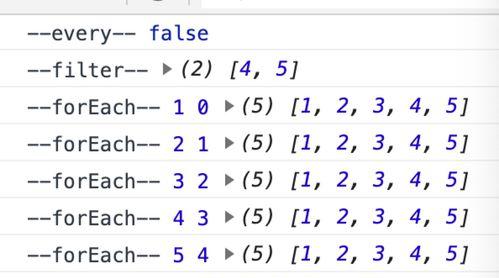
1.使用filter方法进行筛选

使用filter方法可以创建一个新的数组,其中只包含满足特定条件的元素。我们可以使用这个方法来删除一个数组中与另一个数组中的元素相同的数据。
2.利用includes方法判断元素是否存在
includes方法可以用于判断一个元素是否在数组中存在。我们可以利用这个方法来判断另一个数组中的元素是否存在于目标数组中,如果存在,则将其从目标数组中删除。

3.使用indexOf方法找到元素的位置
indexOf方法可以用来查找一个元素在数组中的位置。我们可以利用这个方法找到另一个数组中的元素在目标数组中的位置,并将其从目标数组中删除。
4.利用splice方法删除指定位置的元素
splice方法可以用来删除指定位置的元素。我们可以通过先找到另一个数组中的元素在目标数组中的位置,然后使用splice方法将其删除。
5.循环遍历删除元素
如果我们需要删除的元素数量比较少,我们也可以使用循环遍历的方式逐个删除。通过遍历另一个数组中的元素,并在目标数组中找到相同的元素进行删除,可以实现删除操作。
6.使用set数据结构进行差集操作
JavaScript中的set数据结构提供了一种方便的方式来进行差集操作。我们可以将目标数组和另一个数组都转换为set,然后通过set的差集操作来得到目标数组中删除另一个数组的结果。
7.利用递归删除嵌套数组中的元素
如果我们的目标数组是一个嵌套数组,其中包含多个子数组,我们可以使用递归的方式来删除嵌套数组中的元素。通过递归地遍历嵌套数组,并删除其中的元素,可以实现对整个目标数组的删除操作。
8.使用map方法删除指定元素
map方法可以用来对数组中的每个元素进行处理,并返回一个新的数组。我们可以利用这个特性来删除目标数组中的指定元素,返回一个不包含这些元素的新数组。
9.使用reduce方法删除特定条件的元素
reduce方法可以用来对数组中的元素进行累加操作,并返回一个最终结果。我们可以利用这个方法来删除目标数组中满足特定条件的元素,得到一个不包含这些元素的新数组。
10.利用concat方法合并两个数组
如果我们不想直接修改目标数组,而是希望得到一个新的数组,我们可以使用concat方法来合并两个数组。通过将另一个数组中的元素与目标数组中的元素合并,得到一个新的数组,实现删除操作。
11.使用自定义函数删除特定条件的元素
如果我们需要根据特定的条件来删除元素,可以使用自定义的函数来实现。通过自定义函数判断元素是否满足删除条件,并将满足条件的元素从目标数组中删除,可以实现自定义的删除操作。
12.利用ES6的解构赋值删除指定元素
ES6引入了解构赋值语法,可以方便地从数组中提取元素并赋值给变量。我们可以利用解构赋值来删除目标数组中的指定元素,从而实现删除操作。
13.使用正则表达式删除匹配的元素
如果我们希望删除目标数组中与另一个数组中的元素匹配的元素,可以使用正则表达式来实现。通过将另一个数组中的元素转换为正则表达式,并使用正则表达式匹配目标数组中的元素进行删除,可以实现匹配删除的操作。
14.使用forEach方法删除指定元素
forEach方法可以用来遍历数组中的每个元素,并对其进行处理。我们可以利用这个方法来删除目标数组中的指定元素,实现删除操作。
15.
通过使用JavaScript中的数组方法,我们可以实现删除一个数组中的另一个数组的数据。不同的方法适用于不同的情况和需求。根据具体的场景,选择合适的方法可以更加高效地进行删除操作。
本文介绍了使用JavaScript中的数组方法删除一个数组中的另一个数组的数据的方法和技巧。通过使用filter、includes、indexOf、splice等方法,以及利用set数据结构、递归遍历、map、reduce等技术,我们可以实现灵活而高效的删除操作。根据具体的需求和场景,选择合适的方法可以提高代码的可读性和执行效率。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。