Chrome兼容模式(详解Chrome开启兼容模式的方法与作用)
90
2024-01-11
浏览器的兼容性一直是一个头痛的问题,在Web开发中。在其开发者工具中提供了兼容模式来帮助开发人员调试和解决网页在不同浏览器中的兼容性问题,Chrome作为和广泛使用的浏览器之一,其中。使用方法以及一些常见问题和解决方案,本文将深入解析Chrome兼容模式,介绍其作用。

一、什么是兼容模式?
二、为什么要使用Chrome兼容模式?
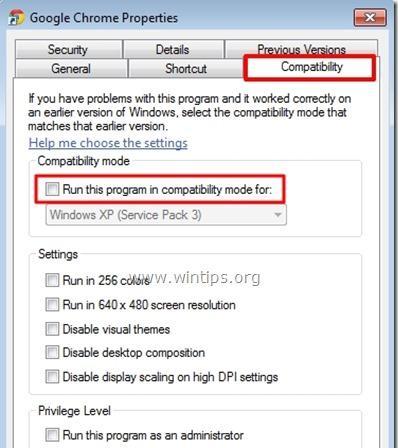
三、如何在Chrome中开启兼容模式?
四、如何设置特定浏览器的兼容性?
五、如何调试网页在不同浏览器中的兼容性问题?
六、如何在Chrome开发者工具中模拟其他浏览器?
七、如何检查网页的用户代理字符串(UserAgentString)?
八、如何禁用某个特定版本的Chrome的兼容模式?
九、如何使用ChromeCanary进行最新浏览器的兼容性测试?
十、如何处理Chrome兼容模式下出现的布局问题?
十一、如何解决Chrome兼容模式下的JavaScript兼容性问题?
十二、如何调试移动设备浏览器的兼容性问题?
十三、如何利用Chrome兼容模式提高网页的性能?
十四、如何应对兼容模式对CSS样式的影响?
十五、充分利用Chrome兼容模式提升Web开发效率
能够帮助开发人员快速识别和解决网页在不同浏览器中的兼容性问题,Chrome兼容模式是一个非常实用的工具。并能够在实际开发中灵活运用,提高Web应用程序的兼容性和性能、通过本文的介绍,相信读者对Chrome兼容模式有了更深入的了解。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。