《深入解析我的世界模组整合包的使用方法》(探索创造的无尽可能性)
103
2024-03-07
让文章看起来更加美观和整洁,我们常常希望能够通过一些简单的操作、在撰写文章的过程中。增加可读性、让文章页面更具层次感,本文将介绍如何添加页脚横线。

一、为文章添加标题行横线
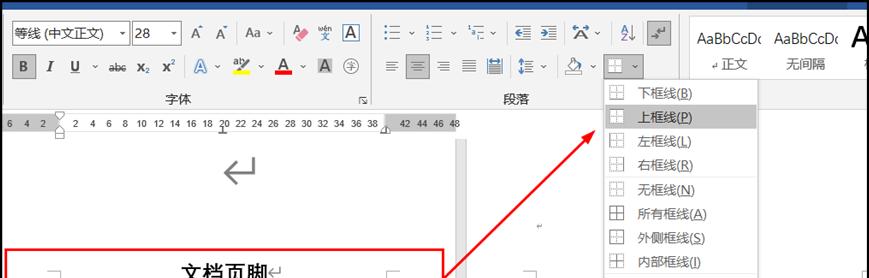
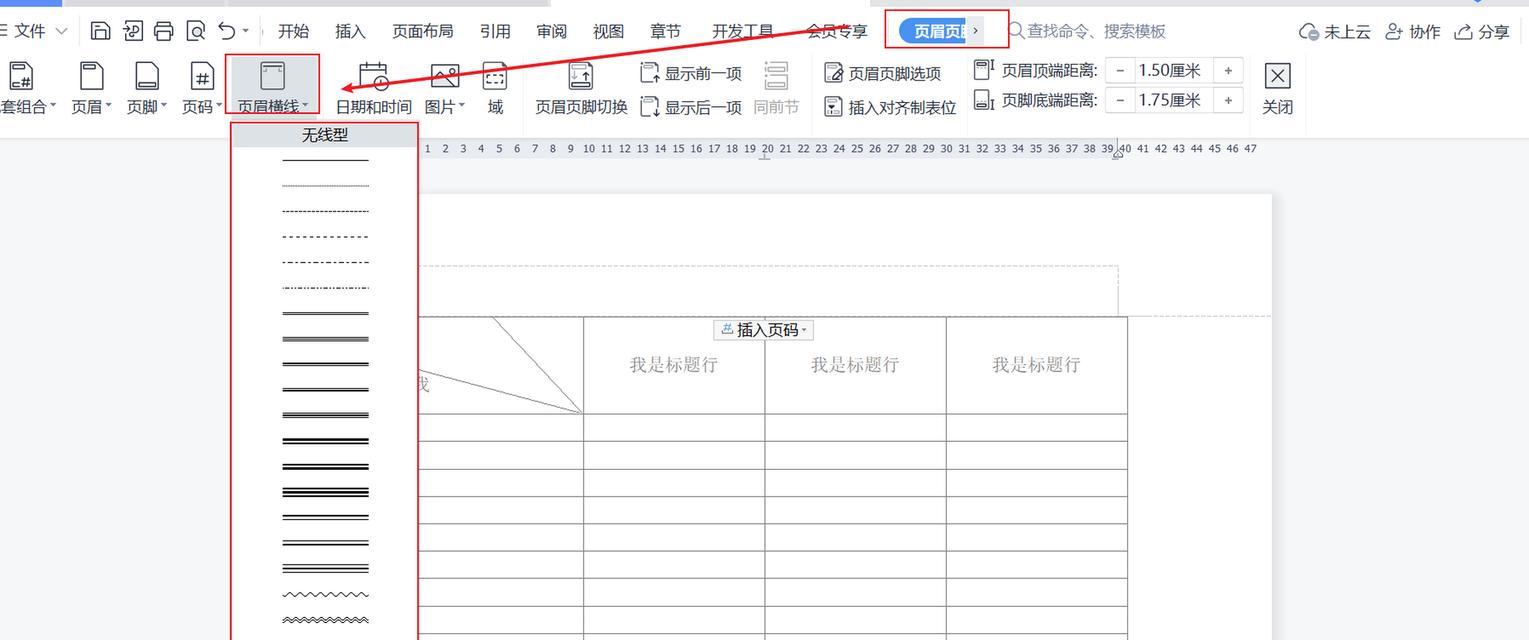
1.选择合适的线条样式
首先需要选择合适的线条样式、要为文章添加页脚横线。根据文章的风格和需要选择适合的线条样式,虚线,可以使用实线,点状线等不同样式的横线。

2.确定横线位置和长度
需要确定横线的位置和长度、在添加页脚横线时。并且与页面宽度保持一致,横线位于页面底部,通常情况下。使其更加符合文章排版的要求,可以根据需要调整横线的长度。
3.使用HTML/CSS代码添加横线

可以使用HTML/CSS代码来实现、要添加页脚横线。并设置其样式为横线,在文章的页面底部添加一个div元素。以及背景颜色和边框样式,可以实现不同风格的页脚横线,通过调整div元素的宽度和高度。
4.使用Word文档添加横线
也可以很方便地添加页脚横线、如果你正在使用MicrosoftWord撰写文章。选择,在Word文档中“插入”菜单下的“形状”然后选择一条直线形状、选项。即可添加页脚横线,并调整其长度和样式,将直线形状拖动到页面底部。
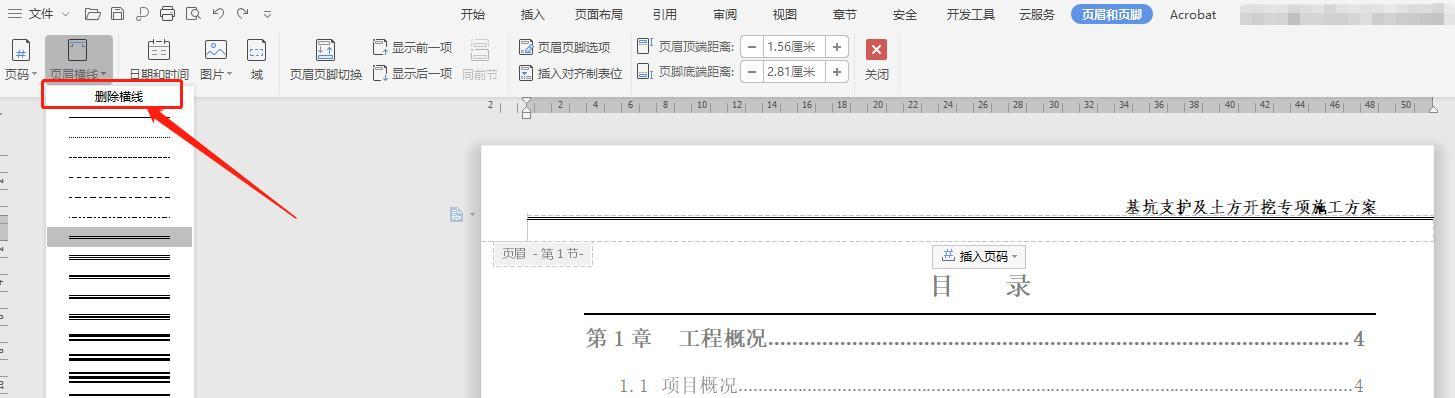
5.使用排版工具添加横线
还可以使用各种排版工具来添加页脚横线,除了使用HTML/CSS代码和Word文档。调整样式等,常见的排版工具如AdobeInDesign,包括添加横线,它们提供了丰富的排版功能,QuarkXPress等。
6.调整横线的颜色和粗细
可以根据需要调整其颜色和粗细,在添加页脚横线后。也可以根据个人喜好进行调整,可以选择与文章配色相符的颜色。可以通过增加或减小横线的粗细,同时,使其更加突出或者更加细致。
7.为横线添加边距
可以为横线添加边距,为了让页脚横线与页面其他内容保持适当的间距。可以让横线与页面底部或其他元素之间留出一定的空白,通过设置边距的数值,增加页面的整体美感。
8.使用分隔线代替横线
还可以使用分隔线来代替、除了使用直线形状作为页脚横线。以增强页面的视觉效果、可以选择不同样式和图案的分隔线、分隔线通常具有装饰性的作用。
9.适应不同的排版风格
不同的文章排版风格需要不同类型的页脚横线。可以选择简洁,对于正式、直线的横线样式、专业的文章;艺术性的文章、可以选择更加特殊,装饰性的横线样式,对于创意。
10.在多页文章中保持一致
那么在每一页的页脚添加横线时需要保持一致性、如果你的文章是多页的。位置和长度,使用相同的样式,可以让整个文章的页面看起来更加统一和整洁。
11.注意与页眉的协调
也要注意与页眉的协调,在设计页脚横线时。形成整体的平衡和美感,它们应该在视觉上相互呼应,页眉和页脚都是文章页面的重要组成部分。
12.避免横线过于突出
但要注意避免横线过于突出,尽管页脚横线可以增加页面的层次感和美观度。而不是分散读者注意力的主要焦点,横线应该是页面的辅助装饰元素。
13.根据具体需求进行调整
可以根据具体需求进行页脚横线的调整,在实际应用中。以达到的视觉效果和阅读体验,风格和排版要求、选择合适的横线样式和设置、根据文章的类型。
14.定期检查和更新横线样式
可能需要对页脚横线的样式进行调整和更新,随着文章内容的更新和修改。可以使文章页面始终保持新鲜和有吸引力的外观,定期检查和更新横线样式。
15.
整洁、通过添加页脚横线、我们可以让文章页面更加美观,并增加可读性。都是创建令人满意的页脚横线的关键,以及与页面其他元素的协调、选择合适的线条样式,搭配合适的颜色和粗细,调整横线的位置和长度。可以保持页面的新鲜和吸引力,记住、定期检查和更新横线样式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。