前端三大框架(对比分析与选择指南)
128
2024-03-18
前端开发日益重要、而选择一个适合自己项目需求的前端框架也成为了每个开发者必须要面对的问题,在当今互联网时代。React和Vue进行全面对比,并帮助你找到最适合你的前端框架选择,本文将对目前前端界的三大框架——Angular。

一、Angular的特点及应用场景
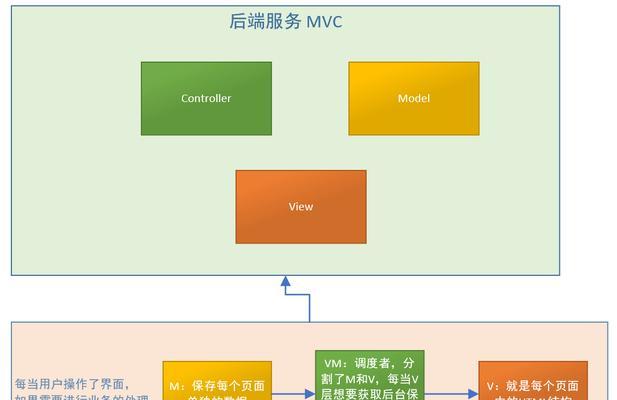
1.使得开发更加模块化、它采用了MVC架构,可维护性更高,Angular是由Google开发并维护的一款强大的前端框架。
2.具有完善的文档和强大的生态系统,Angular适用于复杂的企业级应用、但上手难度较高。

二、React的特点及应用场景
1.使得开发更加灵活、,通过构建组件化的UI界面,React是Facebook开源的一款高性能JavaScript库。
2.但学习曲线较为陡峭,它拥有庞大的社区和活跃的生态系统,复杂交互的应用,React适用于快速迭代。
三、Vue的特点及应用场景
1.它的设计理念是简洁,易用和灵活,Vue是一款由尤雨溪开发的渐进式JavaScript框架。

2.但缺乏大规模项目的实践经验,Vue适用于中小型项目和快速原型开发、它具有的性能表现和出色的文档。
四、性能对比:哪个框架更快?
1.性能是选择前端框架时必须考虑的重要因素之一。React和Vue进行性能对比,我们将通过加载速度,运行效率和内存占用等指标来对Angular。
五、生态系统对比:哪个框架更强大?
1.我们将分析Angular,React和Vue的生态系统规模,拥有强大的生态系统意味着可以借助丰富的第三方库和插件来快速开发应用,可用插件数量以及社区活跃程度。
六、学习曲线对比:哪个框架更易上手?
1.并提供相关学习资源和建议、学习曲线直接影响到开发者的学习成本、我们将评估Angular、React和Vue的上手难度。
七、开发体验对比:哪个框架更舒适?
1.React和Vue在开发过程中的便捷性,开发体验直接关系到开发效率和开发者的工作愉悦度、工具支持和调试能力,我们将比较Angular。
八、可扩展性对比:哪个框架更易扩展?
1.框架的可扩展性至关重要,对于长期维护的项目而言。React和Vue在大型项目中的扩展性和可维护性,我们将研究Angular。
九、社区支持对比:哪个框架更受欢迎?
1.可靠的重要指标,社区支持是判断一个框架是否活跃。React和Vue的GitHub星数,我们将通过比较Angular、社区活跃度和技术交流渠道等来评估它们的受欢迎程度。
十、团队配合对比:哪个框架更适合团队协作?
1.框架的易用性和团队协作能力尤为重要、在团队开发过程中。React和Vue在团队协作方面的特点和最佳实践,我们将探讨Angular。
十一、安全性对比:哪个框架更安全?
1.安全性是一个不容忽视的因素。包括防止XSS攻击、CSRF防护等,我们将分析Angular,React和Vue在安全性方面的特点。
十二、适用场景
1.React和Vue的适用场景进行和概述,综合以上对比、我们将对Angular。
十三、选择建议与个人偏好
1.开发团队经验和个人偏好进行权衡、最重要的是根据自身项目需求,在决定使用哪个前端框架时。我们将提供选择建议和个人偏好的参考。
React还是Vue、都是非常优秀的前端框架,具有各自的特点和适用场景,无论是Angular。应该综合考虑项目需求,并通过对比评估来做出最合适的选择,在选择前端框架时、开发经验和个人偏好。并带来愉快的开发体验,希望本文能够帮助你找到最适合你的前端框架。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。